【仮想パッド】 WWA Wing v3.10.0 をリリース!
September 17, 2022
WWA Wing Team の Aokashi です。本日 WWA Wing v3.10.0 をリリースしました。
本リリースでは、モバイル端末で仮想パッドが使用できるようになります。
仮想パッドを有効にするには?
PLiCy でアップロードする場合
【アップデート】WWA Wing 3.10.0-beta に対応致しました。
— PLiCy公式🎮無料ゲーム40000本配信🎉 (@plicy_info) July 13, 2022
スマートフォン端末では、WWAでは自動で仮想パッドも表示されるようになります。 #wwawing pic.twitter.com/5PD2vkdvAJ
WWA Wing 対応ゲームが投稿できる PLiCy では、最初から仮想パッドが有効化されています。特別な設定を行うことなく、仮想パッドを使用することができます。
(操作性は後述の自分のホームページにアップロードした場合のものと少し異なる場合があります。)
自分のホームページにアップロードする場合
レイアウト崩れを考慮して何も設定していない場合は仮想パッドは有効になりません。下記の手順に従って有効にしていただく必要があります。
まずは WWA Wing のサイト から最新の WWA Wing をダウンロードし、搭載されている wwa.js を更新しましょう。
お手持ちのゲームの HTML ファイルに、下記を参考に追記してください。
<div class="wwa-size-box">のある行を探します。特別に改行したりしてなければ14行目辺りにあると思います。- 行の末尾にある
></div>を探し、その直前に data-wwa 属性のdata-wwa-virtualpad-enable="true" data-wwa-virtualpad-viewport-fit-enable="true"を追加します。- 各々の data-wwa 属性については後述の「data-wwa 属性について」をご参照ください。状況に応じて外す必要があるかもしれません。
- HTML ファイルを保存します。
<body>
<div id="wrapper">
<div class="wwa-size-box" id="wwa-wrapper" data-wwa-mapdata="wwamap.dat" data-wwa-urlgate-enable="true" data-wwa-title-img="cover.gif" data-wwa-autosave="200" data-wwa-virtualpad-enable="true" data-wwa-virtualpad-viewport-fit-enable="true"></div>
</div>
<footer id="copyright">
<p>Internet RPG "<a class="wwa-copyright" href="https://wwajp.com/">World Wide Adventure</a>" 1996-2016 © NAO</p>
<p> "<a class="wwa-copyright" href="https://wwawing.com/">WWA Wing</a>" 2013-2022 © WWA Wing Team</p>
</footer>
</body>data-wwa 属性について
マニュアルの data-wwa 属性一覧 も併せてご確認ください。
data-wwa-virtualpad-enable
true を指定することで、仮想パッドを有効にします。
data-wwa-virtualpad-viewport-fit-enable
true を指定することで、端末の向きに応じて仮想パッドのサイズも切り替わるようにします。
WWA Wing 付属の HTML ファイルを利用していない場合やビューポート設定を独自にしている場合は data-wwa-virtualpad-viewport-fit-enable は省略してください。
逆に data-wwa-virtualpad-enable を省略してこの属性を使用することもできます。モバイル端末の大きな画面で WWA 画面を操作したいが、仮想パッドが不要な場合にご利用ください。
data-wwa-virtualpad-controller-elm
仮想パッドの表示を切り替えるボタンを追加する要素を指定します。
例えば下記の通りに <div id="data-wwa-virtualpad-controller-elm"></div> を追加して、 data-wwa-virtualpad-controller-elm="#virtualpad-controller" と指定することで、 <div id="data-wwa-virtualpad-controller-elm"></div> の箇所に仮想パッド切り替えボタンが追加されます。
<body>
<div id="wrapper">
<div class="wwa-size-box" id="wwa-wrapper" data-wwa-mapdata="wwamap.dat" data-wwa-urlgate-enable="true" data-wwa-title-img="cover.gif" data-wwa-autosave="200" data-wwa-virtualpad-enable="true" data-wwa-virtualpad-viewport-fit-enable="true" data-wwa-virtualpad-controller-elm="#virtualpad-controller"></div>
</div>
<div id="virtualpad-controller">
</div>
<footer id="copyright">
<p>Internet RPG "<a class="wwa-copyright" href="https://wwajp.com/">World Wide Adventure</a>" 1996-2016 © NAO</p>
<p> "<a class="wwa-copyright" href="https://wwawing.com/">WWA Wing</a>" 2013-2022 © WWA Wing Team</p>
</footer>
</body>操作方法

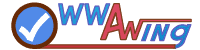
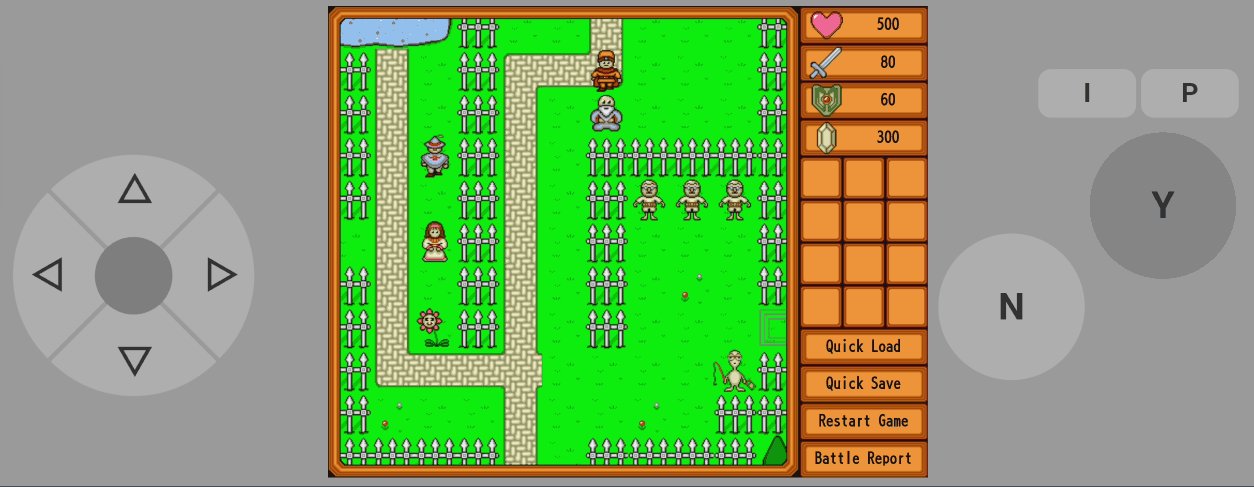
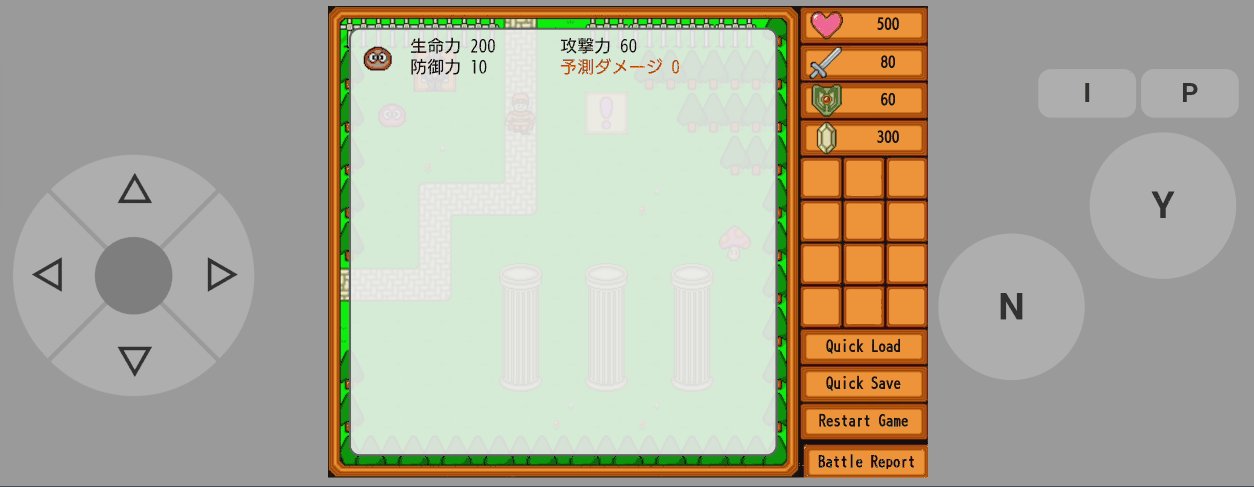
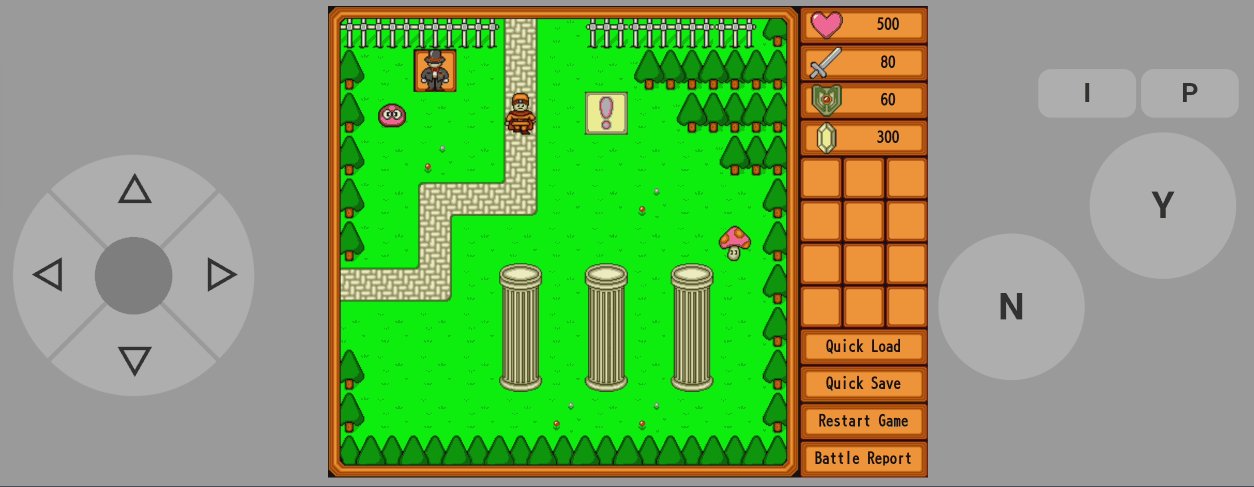
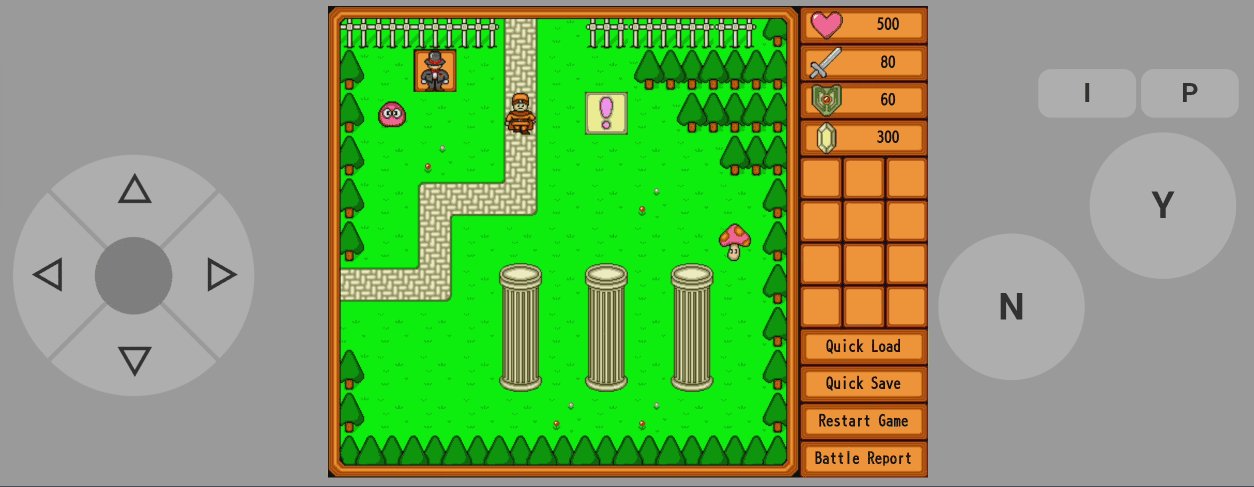
左下が移動ボタンです。押しっぱなしの状態で指を動かすと動かした先の移動先に反応します。

右下が操作ボタンです。各ボタンは下記の通りに対応しています。
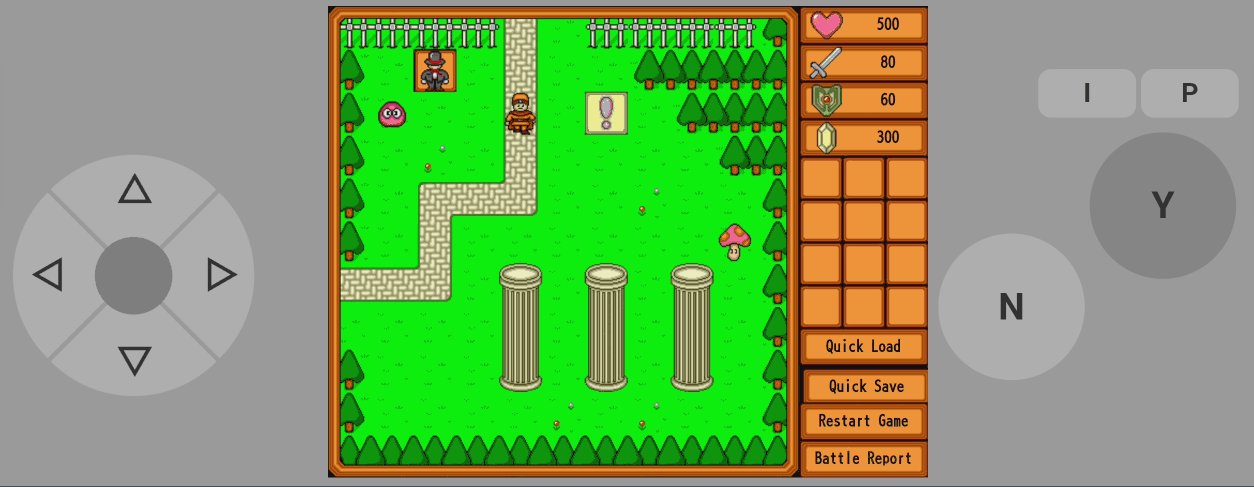
- Y: 決定ボタン。フィールド上では戦闘結果予測を開き、二者択一ではYesを選択します。
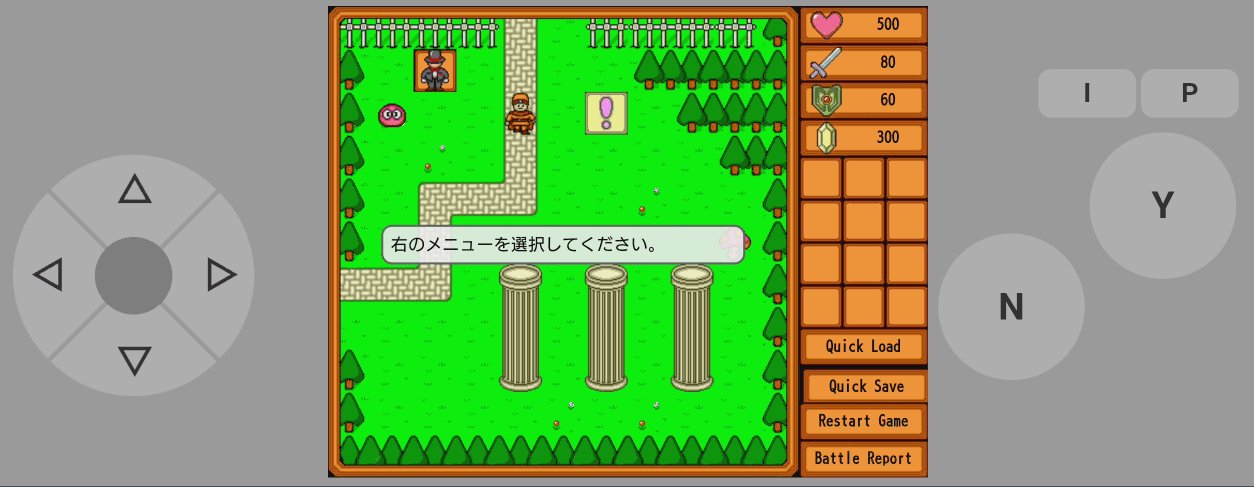
- N: キャンセルボタン。フィールド上では右の操作パネルの操作モードに移行し、二者択一ではNoを選択します。
- I: ゲームスピードを1段階落とします。
- P: ゲームスピードを1段階速くします。
また、端末の向きに応じて仮想パッドのサイズも切り替わります。WWA Wing Team 的には横持ちがおすすめです。ただし、前述で data-wwa-virtualpad-viewport-fit-enable="true" を省略した場合は有効になりません。
data-wwa-virtualpad-controller-elm が含まれている場合、仮想パッドの表示を切り替えることが可能です。「仮想パッド切り替え」ボタンで非表示にしたり、表示したりすることができます。PC でも仮想パッドを表示することはできますが、クリック操作には対応していません。
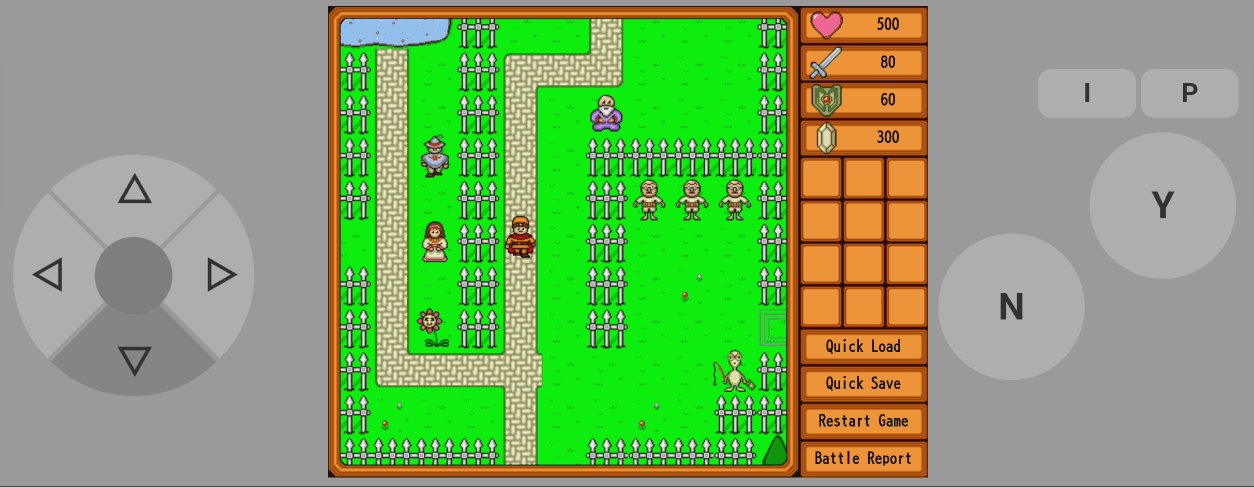
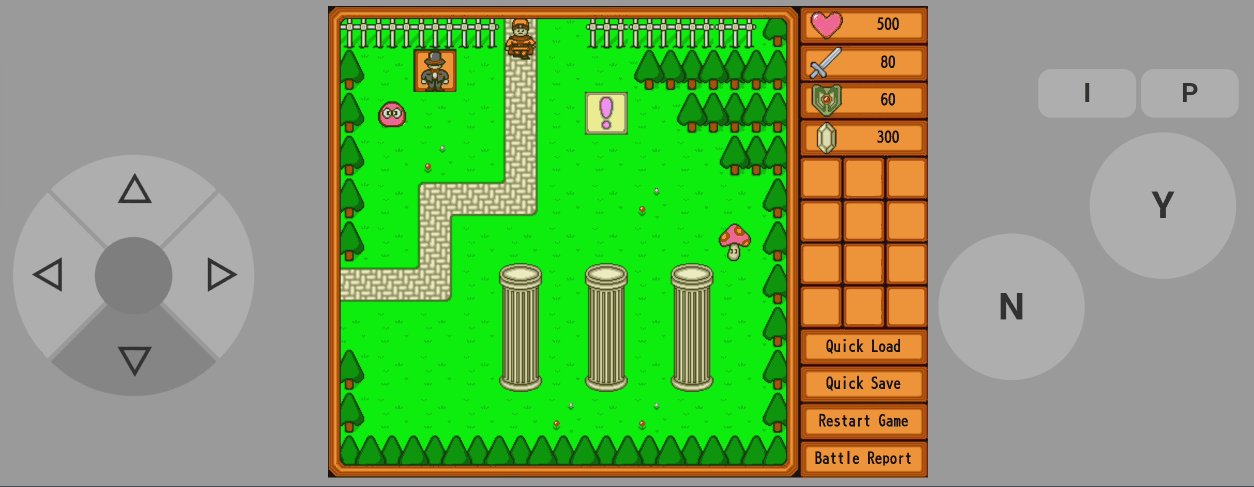
操作性について
タッチパネルの操作は押した際の反応が乏しく、移動操作においてはコントロールできない場合もあります。1段階移動速度を落とすと良いと思います。
もちろん、崩れる床での操作については難しいでしょう。この仮想パッドで マルチワールドⅢ (PLiCy) を移動速度高速でクリアできたなら立派な達人者です。
以上が仮想パッドの解説です。WWA Wing のリリースから7年近く。Java アプレットの実行環境から HTML5 の実行環境に移行したことで、スマートフォンでも遊べるという利点が得られました。
2015年 - ケーブダンジョンがタブレットで動く世界 #wwajs pic.twitter.com/KFuo72IgCA
— WWA Wing (@wwa_wing) April 5, 2015
ただし、操作性については若干の改善はありましたが最適化には至っていませんでした。リリースにおいては長らくお待たせしたかと思います。
なお、開発にあたっては JSまさお の仮想パッド機能を参考にしました。
今後も WWA Wing Team をよろしくお願いします。